- IaC for vRealize: Deploying vRealize Build Tools To Allow Infrastructure As Code for vRA and vRO
- IaC for vRealize: Manage Existing vRO Code With vRealize Build Tools & Set up Git Repositories
- IaC for vRealize: Define Dependencies, Manage Versions, Prepare & Release Packages & Deploy Artifacts
- IaC for vRealize: Documenting Code with JSDoc and Syntax Checking and Code Style Management with ESLint
- IaC for vRealize: Updating Archetypes and Adding Boilerplate For Your vRO Actions
Welcome to the 4th post in the series where I will take a look at how we can add comments to our code using JSDoc and perform syntax checking and style management with ESLint. I felt this was a good point to intersect the series on these topics, where you will establish fundamental development practices and make your vRO development life easier for both yourself and your peers.
Once you have implemented these techniques, you will begin on a journey of well documented and standardised code and take a step into the doorway of Test Driven Development (TDD).
Page Contents
Prerequisites
Several packages need to be installed, which will be used in this post. I created a previous article on Using Visual Studio Code for your vRealize Orchestrator Development which covers the installation of NodeJS (needed for NPM), ESLint and some other plugins.
Please have a look at this post and ensure you have everything installed. Don’t pay too much attention to the JSDoc examples in that post as they are very specific to documenting Actions (with no function declaration). I’ll be demonstrating a different approach here with Maven.
Also, you will need to install the following packages using NPM (I’m installing globally for this tutorial, but production environments should make use of local dependencies, something a bit too long for this post, which I will cover in a later one):
npm install -g jsdoc eslint-plugin-jsdoc eslint
I will detail how and where these are used throughout this post.
You can also download my ‘.eslintrc.json‘ configuration here:
Documenting Code with JSDoc
Developers are often expected to add comments to their code as this can help both yourself and others when trying to figure out what your code is trying to achieve. However, this practice has evolved using tools that are much more integrated and can automate the creation of documentation.
Many programming languages offer some form of documentation library, for example, java has Javadoc, and Python has the native docstring and In JavaScript, we have JSDoc.
JSDoc makes use of annotations and tags that are added alongside the code and are used to describe constructs such as functions, classes, namespaces, and variables. Some tags allow metadata such as author information, versioning and licensing to be added to the documentation.
JSDoc can also be used to describe variable types and with some advanced settings in VScode, and a few extra lines of code, it can enforce static type checking. It’s one of the major reasons why developers turn to TypeScript for their JavaScript development. However, my attempts to get this to work have been unsuccessful and I leave this open to anyone willing to give it a try. The issue was dealing with vRO object types, such as ‘REST:RESTHost’, where VScode/TypeScript interprets the colon as an error.
Adding JSDoc Annotations To Your Code
Adding JSDoc annotations to your code is a hard requirement. This is due to the way the vRealize Build Tools has been implemented. The ‘vRealize:pull‘ goal has been designed to depend on the JSDoc description and tags (specifically @param and @returns) when creating the Action in vRO. If these properties are missing or specify the wrong data types, then these will be carried through to vRO.
The best way to begin to explain JSDoc and how to use it would be to provide an example of this being used to describe one of my vRO functions.
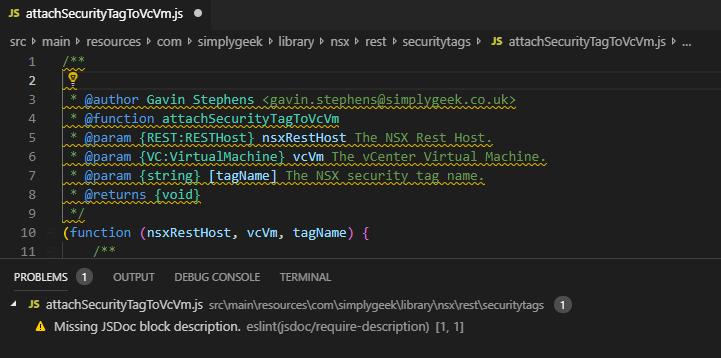
Below is a JSDoc annotation used to define my ‘attachSecurityTagToVcVm’ function.
/**
* Attaches the specified nsx security tag to a vCenter virtual machine.
* @author Gavin Stephens <gavin.stephens@simplygeek.co.uk>
* @function attachSecurityTagToVcVm
* @param {REST:RESTHost} nsxRestHost The NSX Rest Host.
* @param {VC:VirtualMachine} vcVm The vCenter Virtual Machine.
* @param {string} tagName The NSX security tag name.
* @returns {void}
*/
The JSDoc annotations are always placed inside a comment block (/** */). Each line that is defined within the comment block starts with an asterisk (*). Pay close attention to the indentation of the commented lines, these are single-spaced. The comment block itself should be placed on the immediate line before the item you are documenting (i.e. the function declaration).
The first line should always be the description. It should clearly describe what the function does or is used for. The description is mandatory and is added to the description field for the vRO Action.
@author allows me to add author details such as my name and email address. This tag is optional
@function allows the function name to be specified. I use this because function declarations for vRO Actions are anonymous. Therefore, when generating documentation, JSDoc doesn’t know what the function is called. Using this tag can help JSDoc. This tag is optional.
@param describes the parameters that the function expects, which includes the data type, name and description. Note that the data type is specified exactly as it would appear in an Action in vRO for example, ‘VC:VirtualMachine‘ and not ‘vcVirtualMachine‘. The ‘vRealize:push‘ goal will apply these data types exactly as-is to the Actions inputs.
The parameters can also be specified as optional by enclosing square brackets around the parameter name, i.e. in my example, if ‘tagName‘ was optional, it would be specified as ‘[tagName]‘. This does not affect how parameters are presented to vRO and are used for documentation purposes only. You will have to rely on adding code that handles mandatory and optional parameters, including setting defaults.
@returns describes any variable that is returned by the function. Normally, it would be fine to remove this tag if the function does not return a value. However, vRO Actions must specify ‘void‘ if no value is returned. It’s also good to be explicit. Note that when the vRealize Build Tools pulls down any of your Actions for the first time, it will set an @return tag, but it is recommended to use @returns.
Check out https://devdocs.io/jsdoc/ to learn more about JSDoc and all the available tags.
One thing to note is that any additional tags you use, such as @author, @function or anything else apart from @param and @returns, will be appended to the description field of the vRO Action.
This is something I am happy to live with for the moment in favour of better documentation. However, I am trying to reach out to the developers to see if there is some better way that we can handle these tags.
I will be integrating JSDoc syntax and format checking with ESLint so that you don’t accidentally miss anything and can be notified of any issues with your JSDoc annotations.
Integration with Visual Studio Code
Visual Studio Code has native support for JSDoc and can provide auto-completion for the available tags, along with descriptions of what these tags are used for.
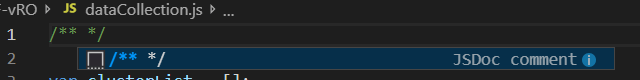
When you start typing a block comment, VScode will automatically complete this for you:
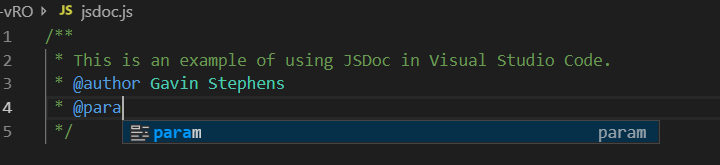
Each subsequent line you add will automatically be prefixed with the required asterisk (*) and auto-completion will be available for the tags:
This allows for the rapid creation of JSDoc blocks.
There is also native integration for performing TypeScript based type checking for your JavaScript code using JSDoc tags. However, as I mentioned previously, this doesn’t look like it’s possible to use with vRO code, because of the custom plugin object types and the way that these have to be referenced. If someone finds a solution to this (I know with TypeScript you can define custom object types and interfaces), then I would be grateful if you could share.
Generate Documentation
If you installed the ‘jsdoc‘ package earlier with NPM, then the ‘jsdoc‘ command will be available that can be used to create HTML documentation for your source code. Generating documentation is as simple as running the command followed by the js file.
jsdoc somefile.js
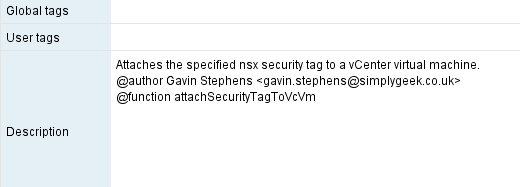
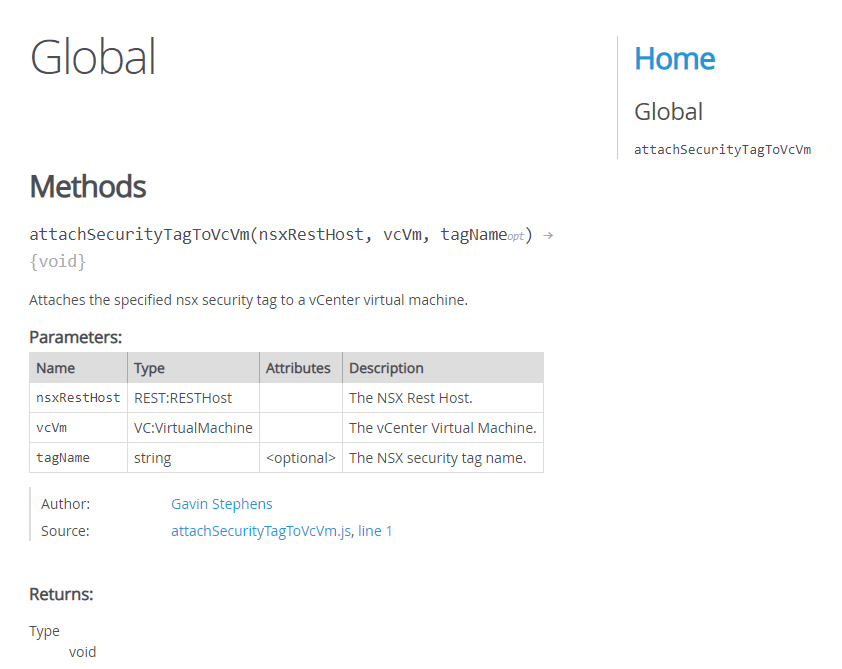
This will create an ‘out‘ directory in the location the command was executed from. This ‘out‘ directory contains several generated HTML pages. If you open ‘index.html‘, it will display information about the function:
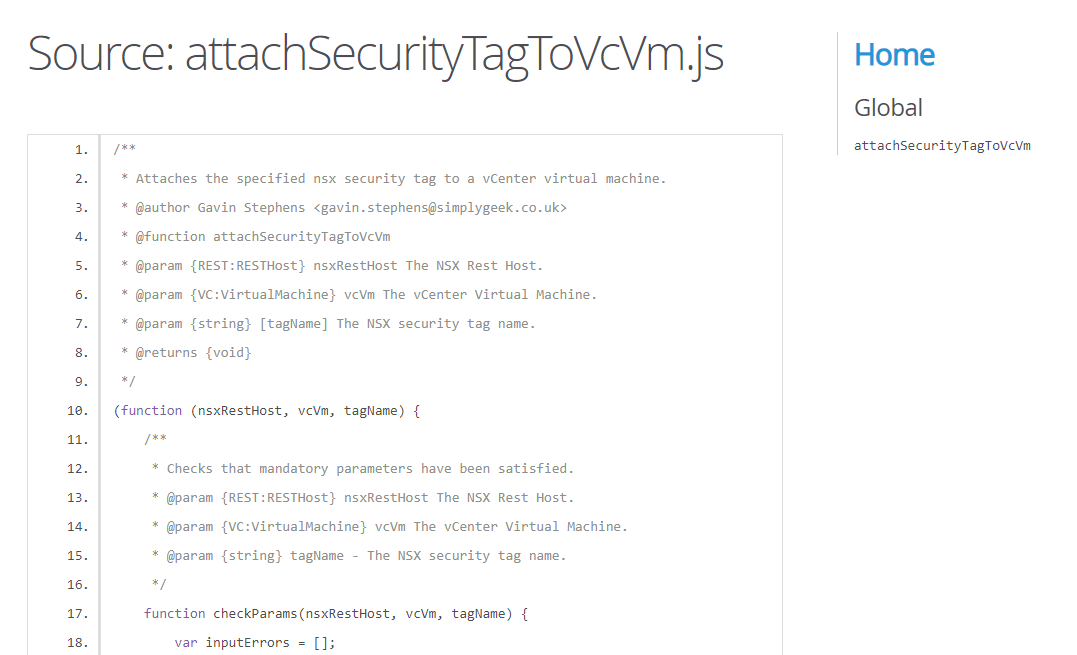
You can also click on the ‘source‘ link, which will display the source code:
I’m sure some clever people could find a way to auto-generate documentation that could be placed on a Confluence site or somewhere else as part of the pipeline.
Also, note that you can generate documentation for multiple JS files using JSDoc’s recursive option.
Syntax Checking and Code Style Management with ESLint
ESLint is a pluggable linting tool for JavaScript. Linting is a process/tool that analyses your code and checks for programming and stylistic errors that can often lead to bugs or code that is difficult to read. ESLint can be configured through a set of defined rules that can describe how your code should look.
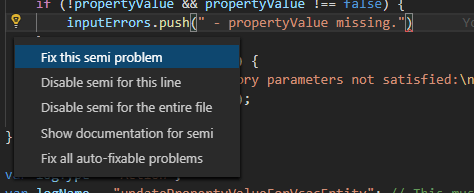
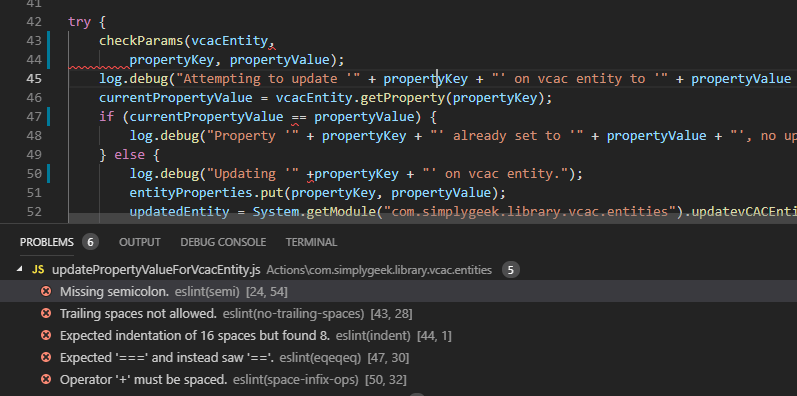
If the source code does not conform to any of the configured rules, then the lines are highlighted with a red underline and an error displayed in the ‘Problems‘ output. Below is an example of some errors that have been detected in the source code by ESLint rules:
VScode provides a built-in ‘fix it’ feature that can be used to correct any code errors if it is supported by the extension. ESLint provides this support, therefore, the fix’ feature can easily be used to correct any code faults that are found.

It is also possible to turn on automatic code correction (although I never use this), which can remove the requirement to do this manually, which is quicker. However, you need to make sure that you are confident that your rules are working well to prevent code being incorrectly modified.
If you have already checked out my post on Using Visual Studio Code for your vRealize Orchestrator Development, then do not download the ESLint config from that post but instead use this ESLint config, which is more specific for the Maven-based projects.
Checks That Are Performed
Here is an overview of the checks that have been defined in the ‘.eslintrc.json‘ configuration and checked by ESLint:
- Uses ESLint recommendations as a base;
- All indents are 4 spaces and not a tab;
- Line break style is Windows (vRO Actions appear to by using CRLF);
- All quotes are double;
- Semi-colons are present at the end of every statement (with the exception of statement blocks { } );
- No trailing spaces;
- No more than 1 empty line;
- One space present after a return statement;
- Spaces between unary operators;
- Always use strict equality (i.e. ===);
- All variables are declared before use;
- Disallow use of caller/callee (no-caller);
- Require following curly brace conventions;
The ESLint rules page provides details of all the rules that are available and those that are included in the recommendations. There is also a good list of best practice rules to use and to conform to industry standards. Not all of these rules apply when developing with vRO, but you may want to enable or disable rules to your requirements.
Checking JSDoc Syntax
At the start of this post, I covered JSDoc and also stated that they are a hard requirement when using the vRealize Build Tools. Using ESLint we can efficiently enforce rules on our code but we can also do the same for JSDoc. There is a plugin available called ‘eslint-plugin-jsdoc‘ and once installed, we can update the ‘.eslintrc.json‘ configuration file to activate this:
"plugins": ["jsdoc"]
Now we can add rules that are specific for this plugin to the configuration. Below is an overview of some of the checks that are performed on JSDoc:
- JSDoc is required and has a description present;
- All parameters have been documented, including name, type and a description;
- All return statements have been documented, including type and description;
- Alignment checks;
I had to disable a rule that would data types to be validated. This is due to the way that vRO plugin types are references using the ‘plugin:type’ convention. JavaScript nor JSDoc recognise this and therefore I had to disable the rule to remove false errors.
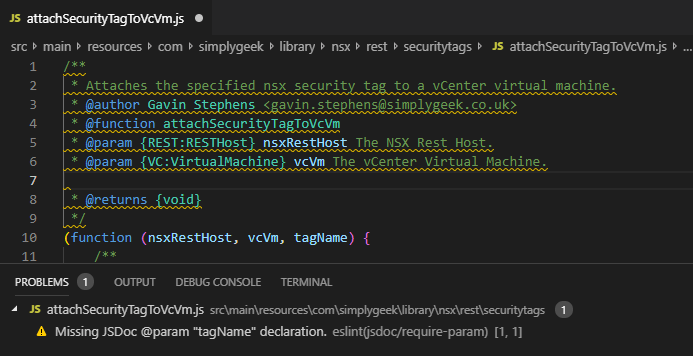
Here is the jsdoc plugin in action when documentation for a parameter is removed.
And if we removed the description:
This plugin is going to guarantee that you don’t miss anything.
For a list of all the rules available, check out the official eslint-plugin-jsdoc page on npmjs.com.
ESLint Commands and Generate Reports
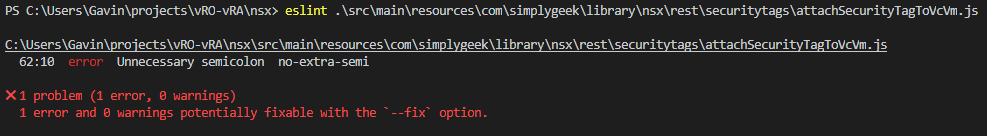
Using ESLint directly on the command-line, it is possible to see code errors outside of Visual Studio Code.
You also have the option to automatically fix issues using the ‘–fix‘ option, if you are feeling brave enough.
Some code analysis and continuous integration tools also accept ESLint reports that can be used to either perform coverage reports or configure a pipeline action.
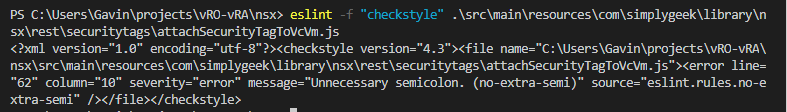
For example, to output a report that is compatible with the Jenkins CheckStyle plugin, the output format can be set to ‘checkstyle‘:
To explore further, check out the official ESLint documentation on using the command-line interface.
By now you should be starting to get a good feel for how a CI/CD pipeline might look. We have covered a lot of Maven commands and now we’re steering ever closer to Test-Driven Development (TDD) practices. The ability to check syntax and ensure developers adhere to well-defined standards is a really good thing, and being able to automate and introduce into our pipelines is nothing short of magical.
In my next post, I am going to show you how to update the archetypes to include the ‘.eslintrc.json‘ config file, so that this is added to all new projects that you create. I will also show you a template that I use for creating new Actions and how to also include this in the archetypes for new projects.
If you have any other plugins, tools or ideas to build on what I have covered in this post, then please feel free to contact me, either in the comments or via the Drift App.










Hi Gavin,
should’t we use ESLint plugin for ES5 to make sure JS compatibility for vRO?
Hi Xian. I have set the following in my ESLint config:
“env”: {
“node”: true,
“es6”: false
},
“parserOptions”: {
“ecmaVersion”: 5,
“ecmaFeatures”: {
“globalReturn”: true
}
},
Which tells ESLint to use ecmaVersion version 5 (ES5) and not use es6 global variables.
I’ve been using this config without any issues unless you don’t use the build tools, in which you then have to define globals for the vRO specific plugins/intrinsics such as Server, System, etc to prevent errors being thrown.
Is there something more specific you think I may have missed?
Thanks for the additional inputs. Things like the absence of console.log came into my mind. Do you plan to write about defining globals in a future post?
I hadn’t considered it but I add the following to my .eslintrc file: “globals”: { “Atomics”: “readonly”, “SharedArrayBuffer”: “readonly”, “System”: “readonly”, “Server”: “readonly”, “Properties”: “readonly”, “vCACEntityManager”: “readonly”, “VcPlugin”: “readonly”, “LockingSystem”: “readonly” }, Then for variables used within the Action (those that are inputs) also have to be defined as globals, which I do per Action on the first line, i.e.: /*global vcacEntity propertyKey propertyValue*/ And because Actions hide the function declaration you also need to allow global returns: “parserOptions”: { “ecmaVersion”: 5, “ecmaFeatures”: { “globalReturn”: true } }, Does this help? Bear in mind that none of this is required… Read more »
Gavin – .eslintrc.json file link is broken.
Hi Jeff. I’ll get this fixed, thanks for letting me know.
I’ve updated the link Jeff
I think we can also use vRODoc by Mayank Goyal which creates action based vRO Code directly into JSDoc annotated htmls.
https://cloudblogger.co.in/2022/02/11/vrodoc-convert-vro-actions-to-jsdoc-pages/#what-is-vrodoc
https://www.powershellgallery.com/packages/vRODoc/2.1.0